

문제의 테스트 케이스도 하나밖에 없고 지문도 이해하기 어려워서 문제 자체를 이해하는데 시간이 걸렸다.
이후 어찌저찌 코드를 짜긴 했지만 영 만족스럽지 못했고, 다른 사람의 코드를 참조했다.
코드를 참조한 후의 소감은.. List의 다재다능함은 진짜.. 넘사급이구나 싶었다
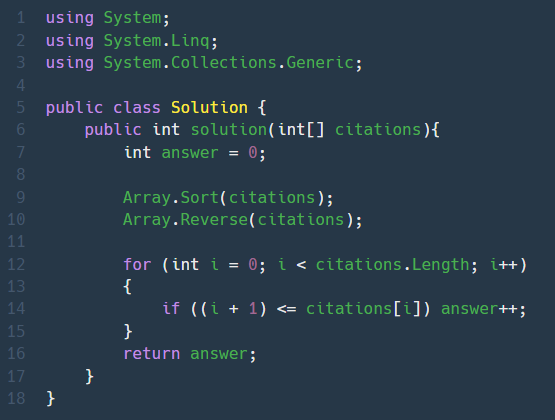
내림차순으로 정렬한 뒤, 리스트 안의 값이 index보다 크다면 H-index의 결과값이 되는 것이다.
[ 팀 프로젝트 ]
1. UI 개선
2. 아이템, 장비 데이터 세이브 로드 구현
1. UI 개선 (마을씬)

작업해둔 내용이 있기 때문에 큰 틀은 유지한채로 현재 선택된 장비 아이템의 정보가 더 잘 보이도록 디자인했다.

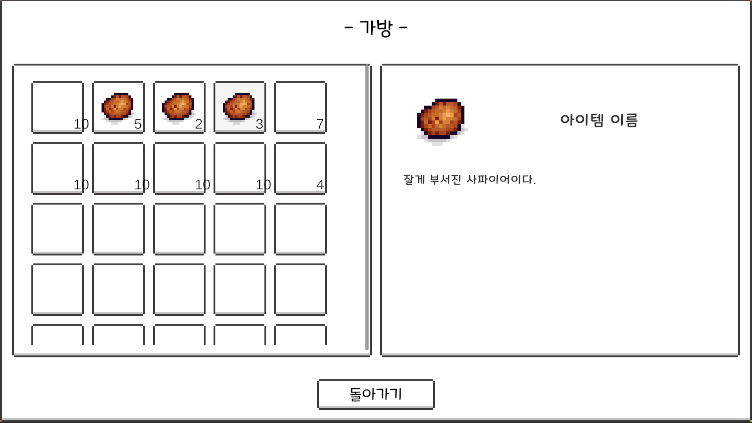
아이템 가방 역시 마찬가지, 현재 선택된 아이템의 정보를 더 잘보이도록 디자인했고 카운트의 숫자 피벗이 문제가 있는것 같다..

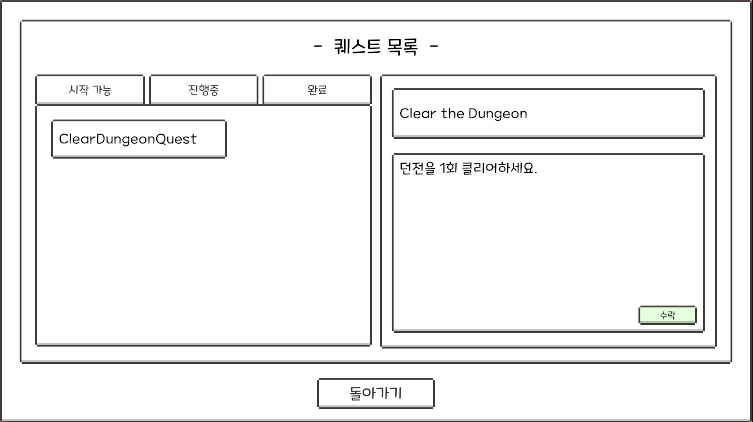
퀘스트 UI도 어제 생각한대로 시작가능, 진행중, 완료 리스트를 나누어 한번에 볼 수 있도록 디자인했다
메이플스토리의 퀘스트 UI와 유사하다는 생각을 하게되었다.

상점 UI도 꽉차게 바꾸고 이전 UI들과 통일성이 들게 하여 UX를 신경썼다.

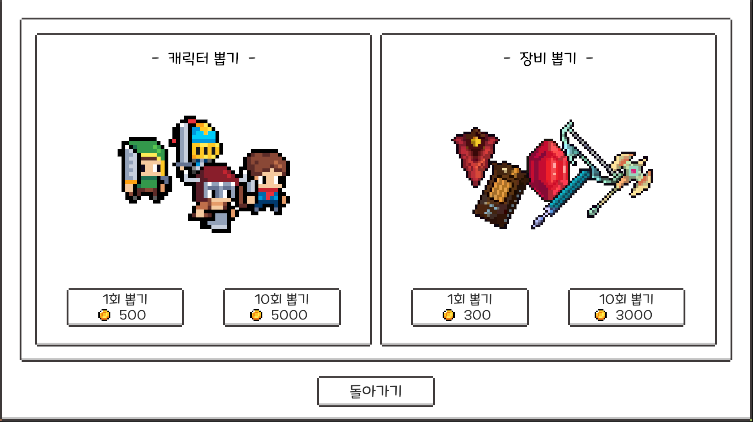
마지막으로 여관은 뽑기 컨텐츠를 하는 공간으로 변경되었다.
재화를 사용하여 캐릭터나 장비를 뽑을 수 있다.
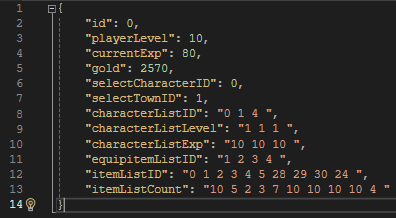
2. 아이템 세이브 로드 기능 구현

이전에 캐릭터 정보만 저장 및 불러오기를 할 수 있었는데
이번에 Equip 정보와 Item 정보도 저장 및 불러오기를 할 수 있도록 구현했다.
'일일학습일지' 카테고리의 다른 글
| 2024-04-11 학습일지 (0) | 2024.04.11 |
|---|---|
| 2024-04-09 학습일지 (0) | 2024.04.09 |
| 2024-04-04 학습일지 (0) | 2024.04.04 |
| 2024-04-03 학습일지 (0) | 2024.04.03 |
| 2024-04-02 학습일지 (0) | 2024.04.02 |